Hello all!
In our Freshdesk we have a custom dropdown which we can set to different statuses and one of them is 'Push to schedule' which currently is a filter in our Zapier workflow to either send this Freshdesk ticket as a task to Float or not. That works amazingly!
However what we want to achieve is that when that task runs in Zapier also this 'Install Status' is set to 'Assigned' after that beforementioned push.
This is what I receive in Postman after a GET command:

And reading this on the Freshdesk website I'm sure it should work somehow: https://support.freshdesk.com/support/solutions/articles/216548-create-and-update-tickets-with-custom-fields-using-api
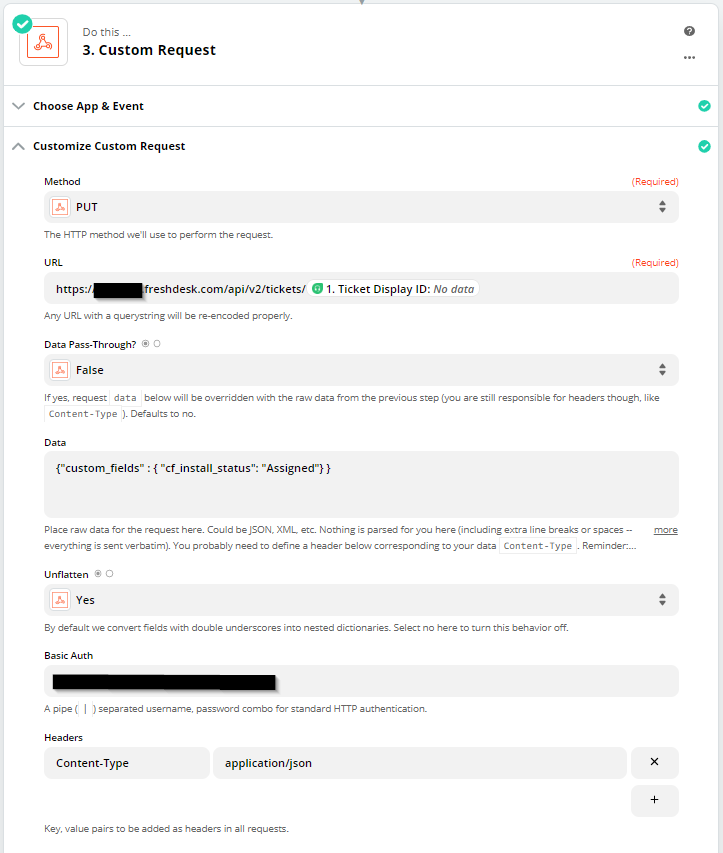
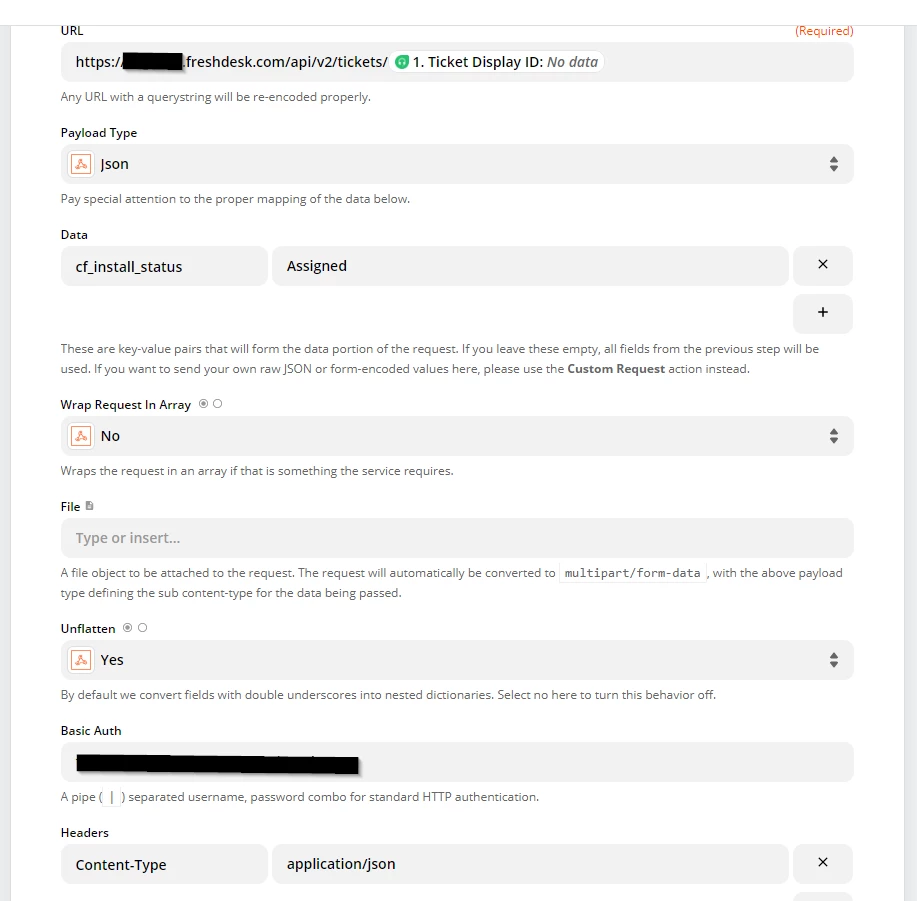
But the below PUT action I use in Zapier keeps failing.

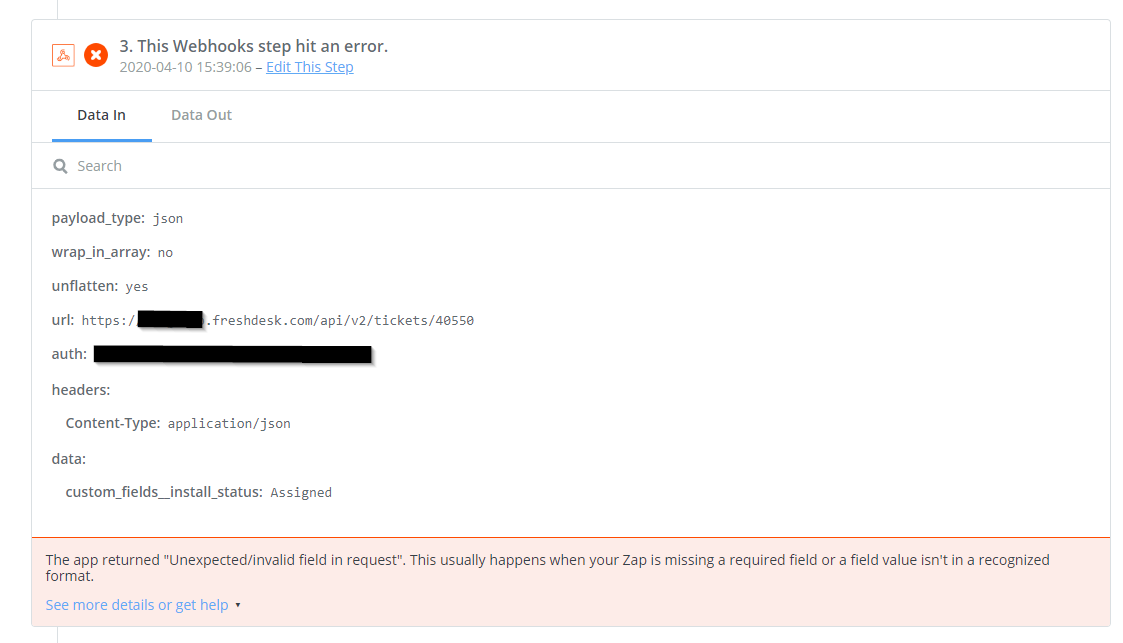
ZAP history:

Anyone knows how I can update a custom dropdown field in Freshdesk using a webhook and a PUT task?
A POST task with these settings works fine, a private note gets added to that ticket. It's just the PUT task which should change that dropdown menu that I do not know how to achieve.
Thanks,
Tobias