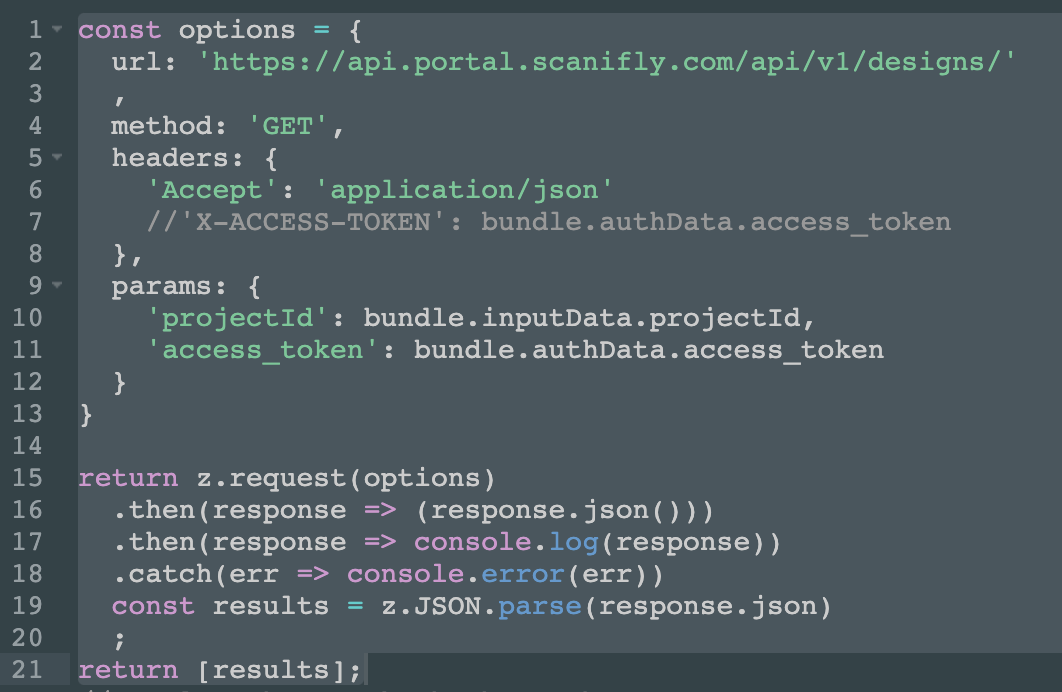
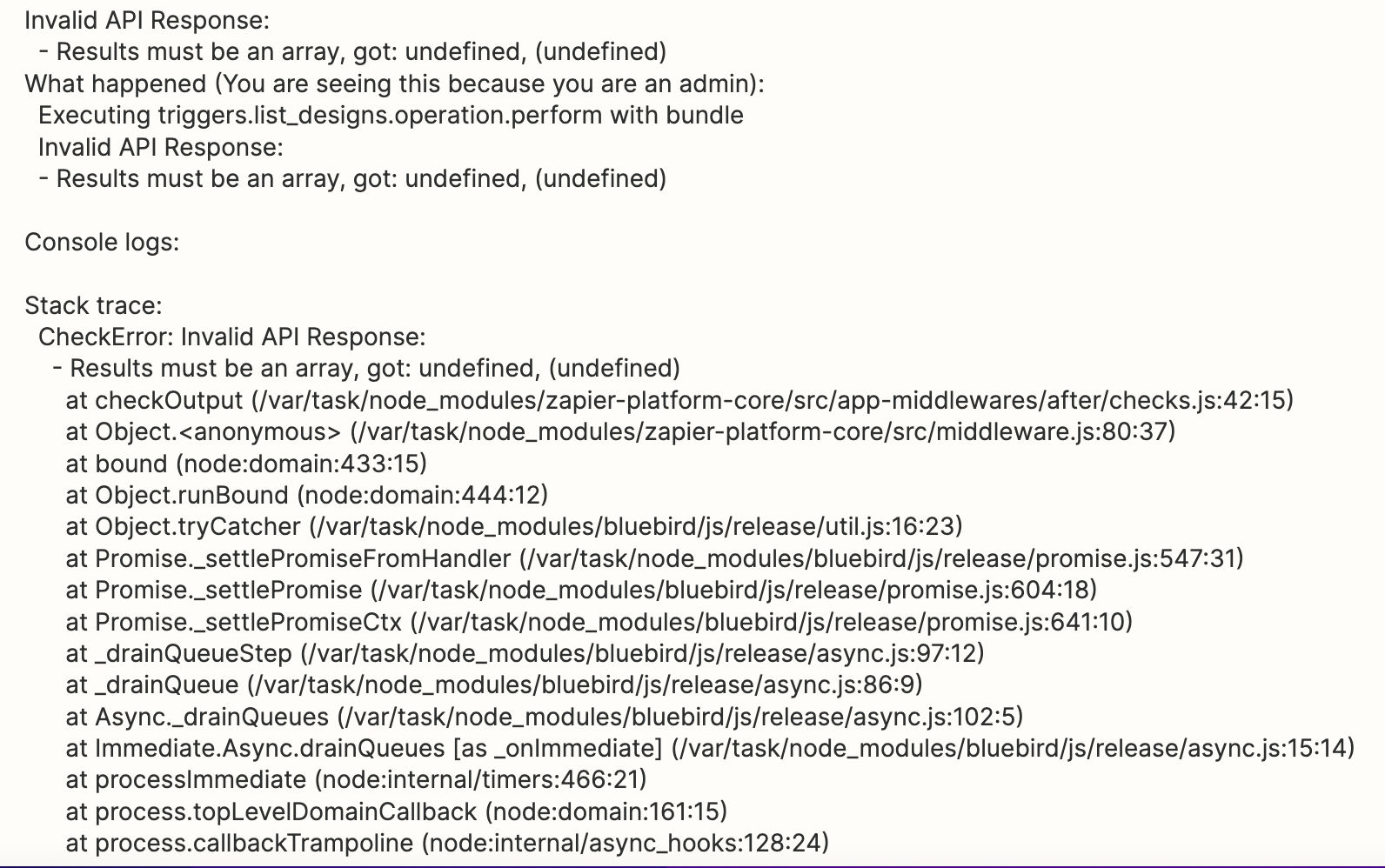
Hi! I’m looking for some assistance in troubleshooting the custom code I’m trying to write for a trigger I’m setting up. I’ve referenced the Zapier documentation and other posts similar to the situation here, here, and here. The solution for this situation appears to be wrapping the response as an array “[]”, however, that doesn’t seem to be working in my situation. Below is my code and error response.


In the documentation for the API I’m trying to work with, the example request looks like this:
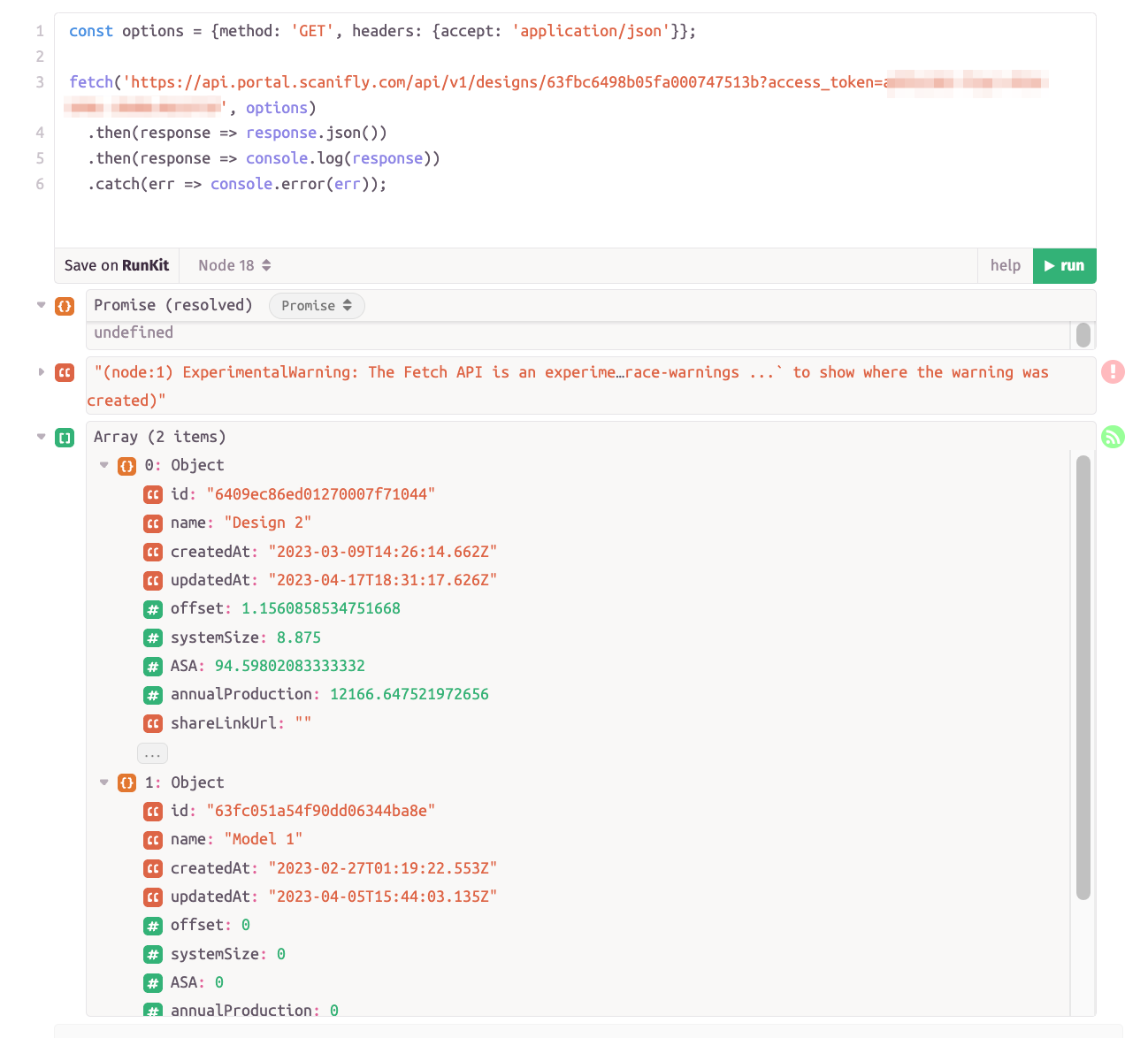
const options = {method: 'GET', headers: {accept: 'application/json'}};
fetch('https://api.portal.scanifly.com/api/v1/designs/63fbc6498b05fa000747513b?access_token=xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx', options)
.then(response => response.json())
.then(response => console.log(response))
.catch(err => console.error(err));When I run this code on npm.runkit.com/supertest I get the following results:

Any thoughts on what I’m missing? Thanks!



