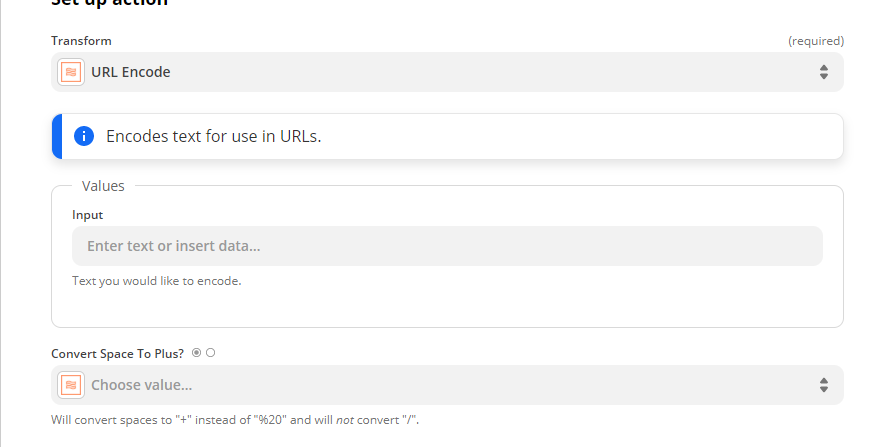
Does anyone know how to get around the problem of a zap-step not handling a file because of a space in the filename?
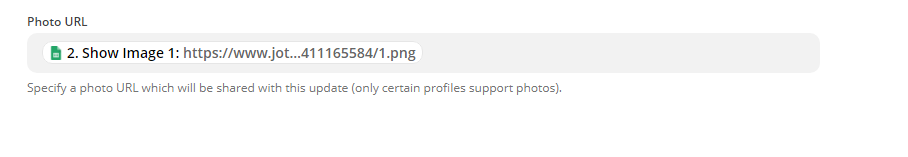
Our automation is attempting to add uploaded images to our social media channels but regularly fails when user attach files with spaces to their online forms. the message in the zapier step mentions “Invalid image url parameter supplied”
Thanks
J