Context:
I want to send various files from my app to Zapier via webhook. I don’t want to use urls for files.
Currently I am passing base64 encoded data of a pdf inside the payload via webhook to Zapier.
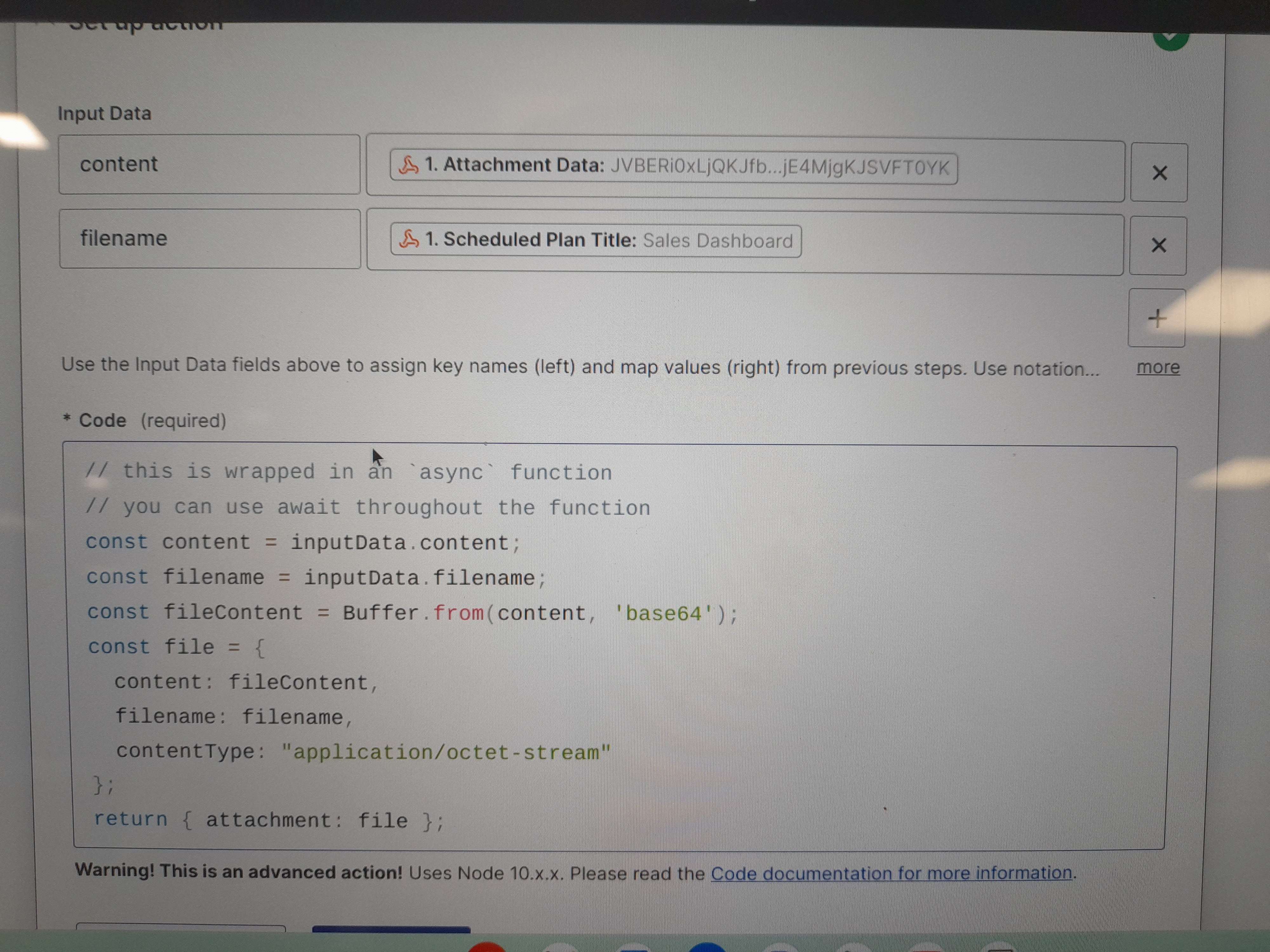
I have written a JS code which decodes the base64 data.
I want to attach this data to "attachments" of Gmail and send a pdf as an attachment to this email.
I am not able to do this. I have attached a few images to explain better.
Issues:
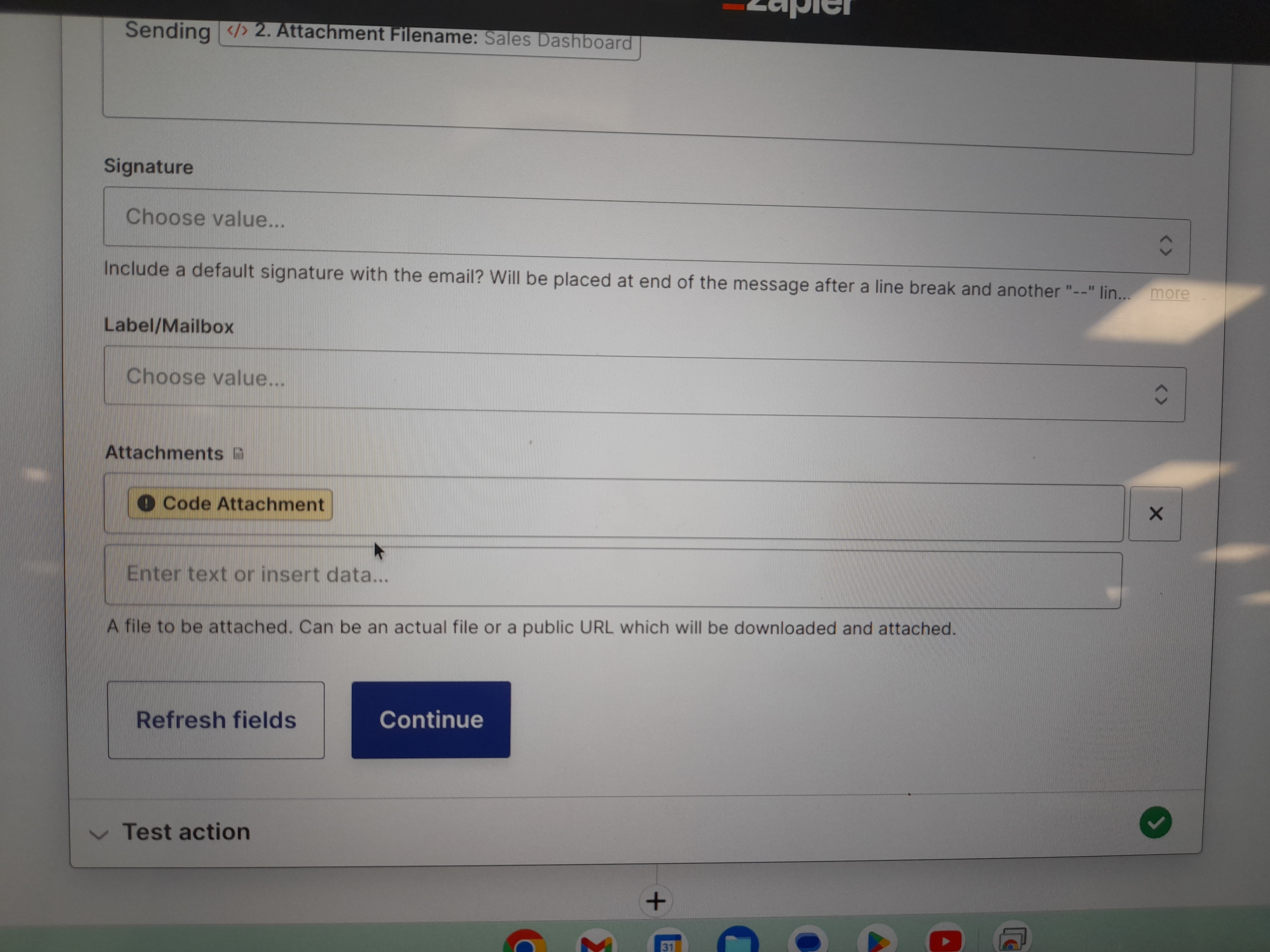
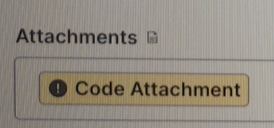
- Inside attachment I am writing {{code.attachment}} but it is not working.
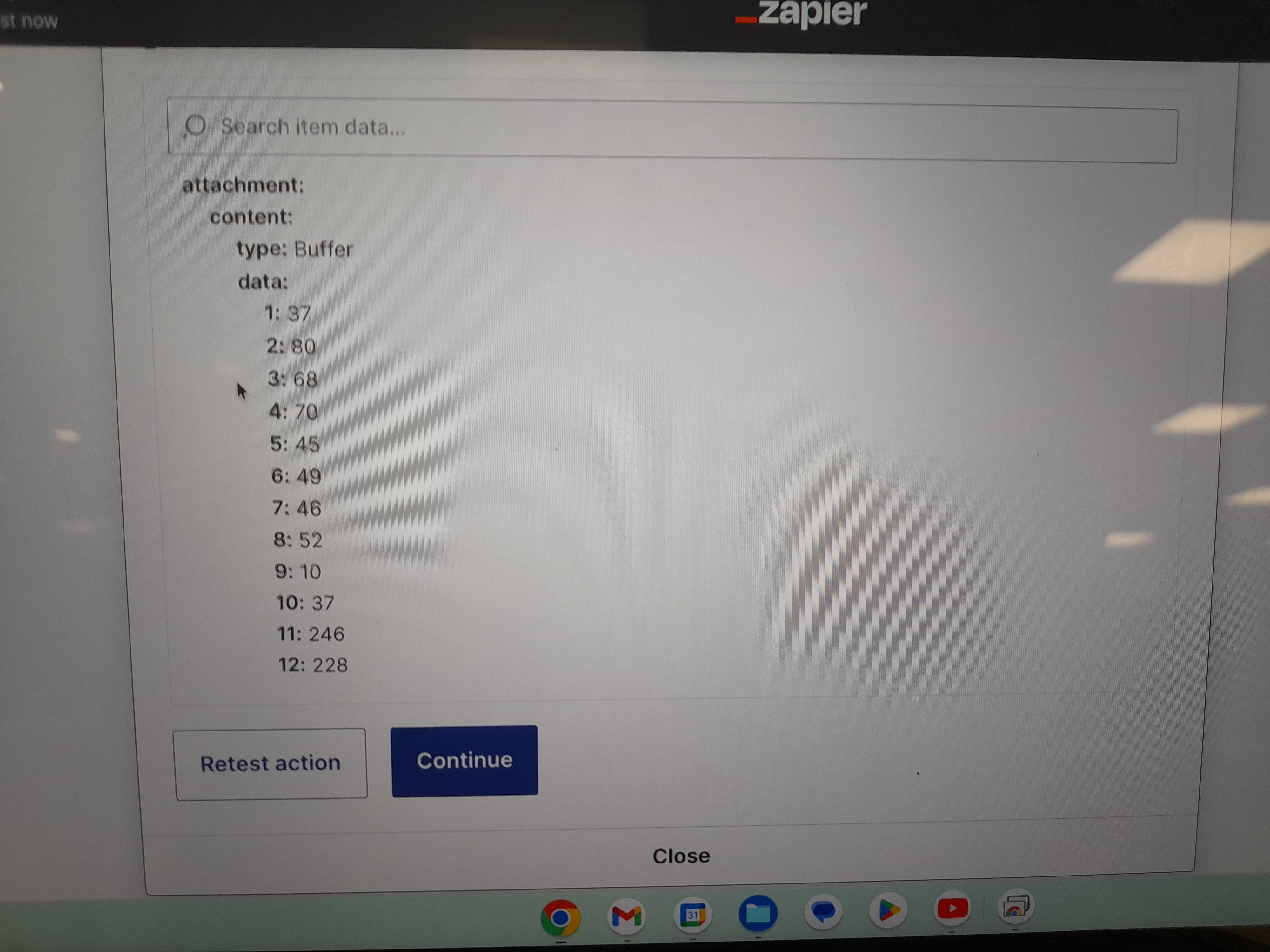
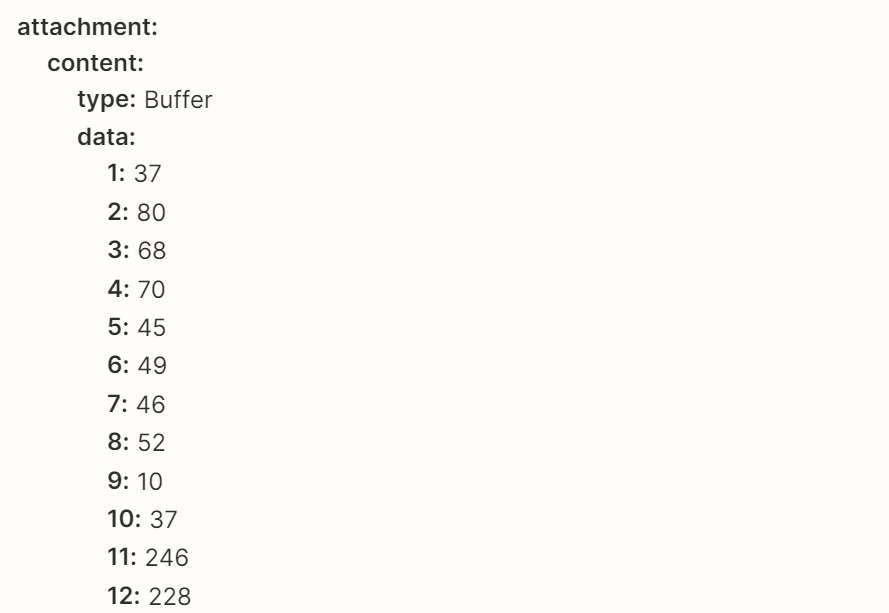
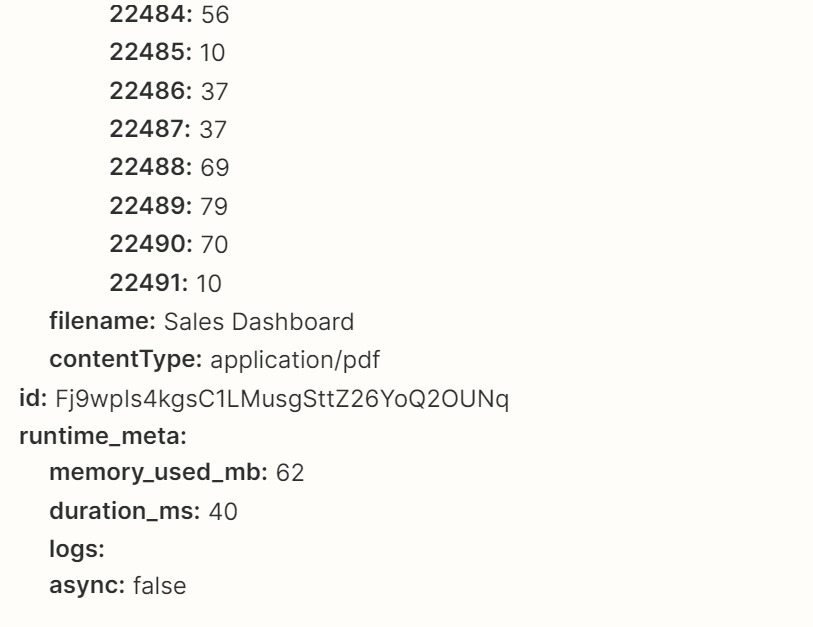
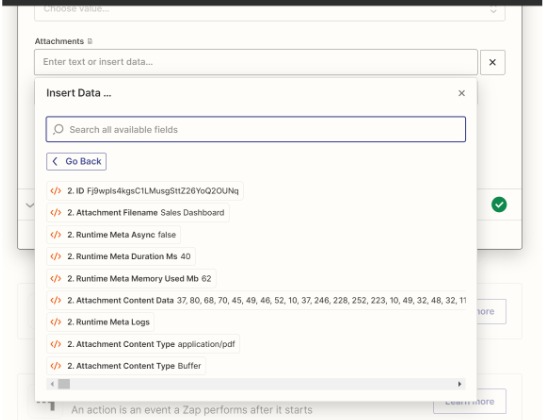
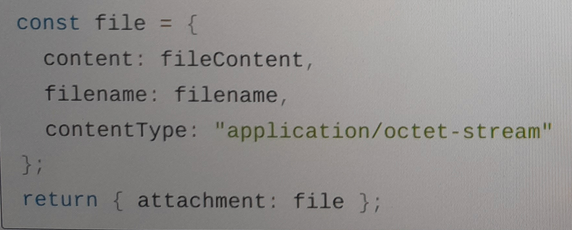
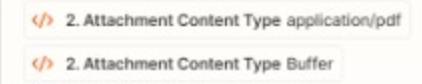
- Suppose the file object contains content, filename, content type then I am passing this object to output. But when I click on attachment I can't use this object as a whole. The keys get broken down. I can use attachment.content or attachment.filename but not attachment object as a whole.
What should I do?