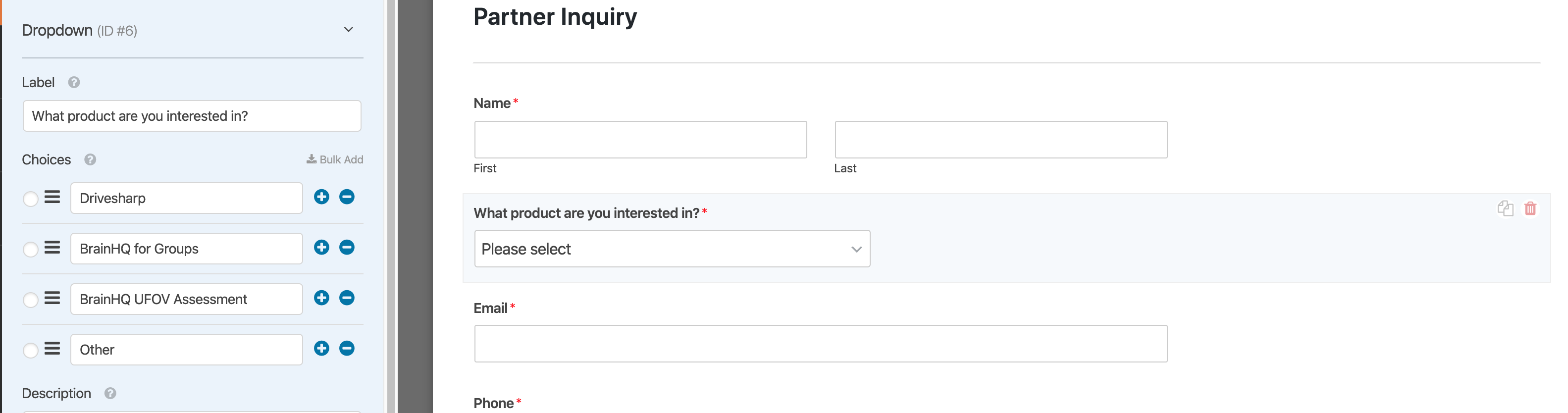
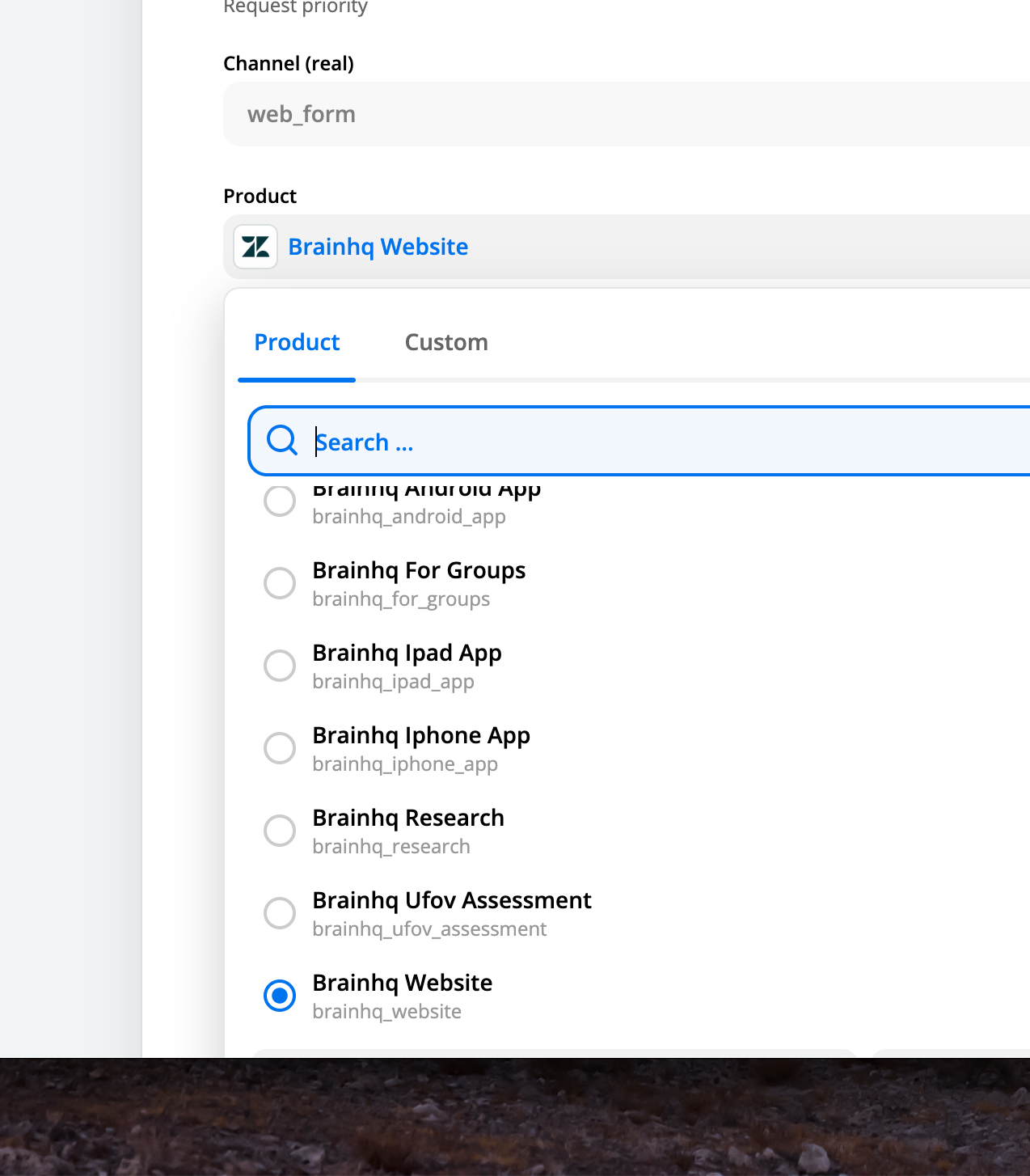
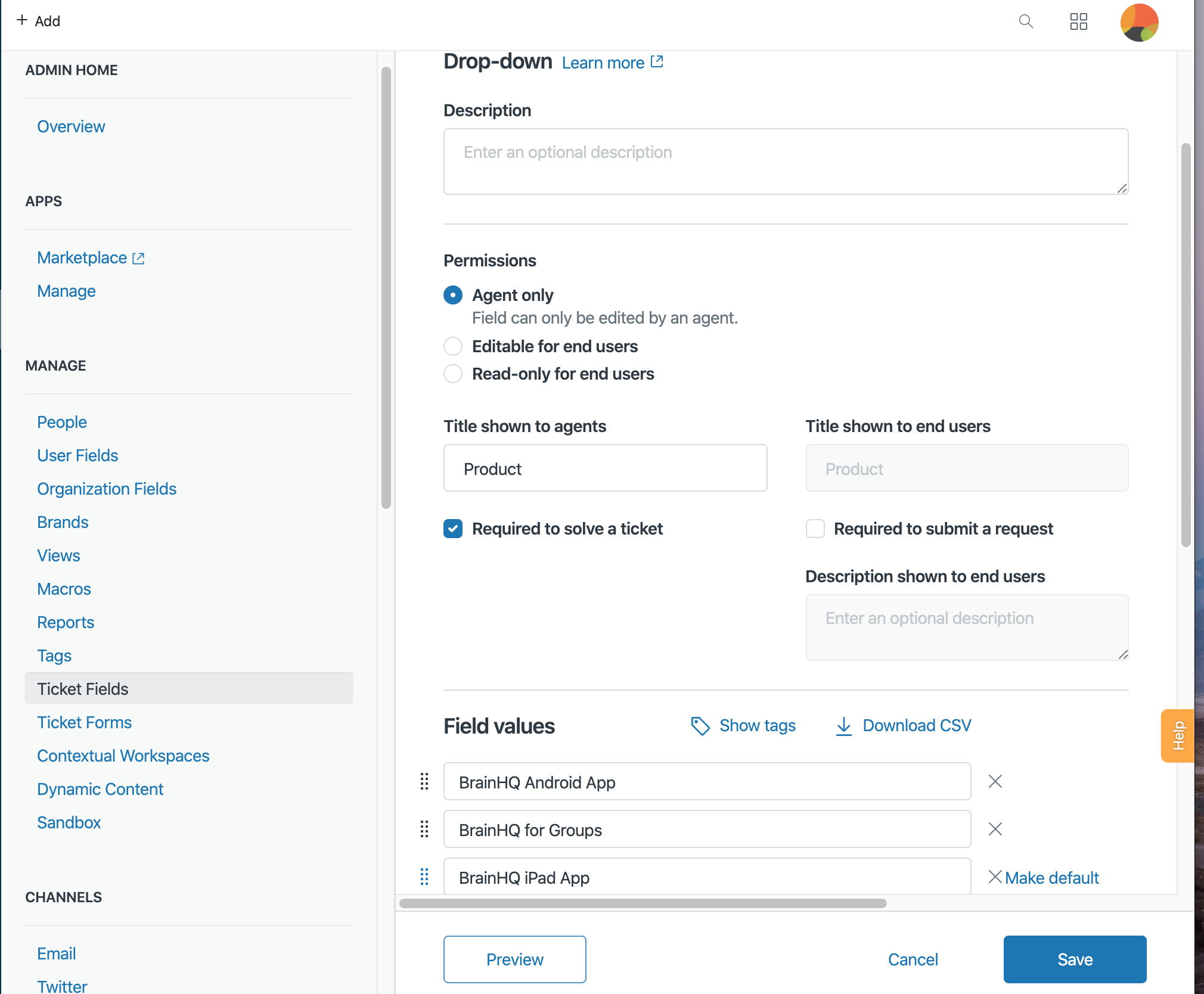
I have a form, via WPForms, that works for the most part. All data from form comes into Zapier correctly. It’s supposed to push data to a Zendesk ticket. Which it does for all data except “Dropdown”, “Multiple Choices”, or “Checkboxes”. I just cant get it to post the data for these fields with choices. I try and select Advanced Options, and select the data, but it doesn’t save. Have others run into this issue?
Best answer by Danvers
View original