Hello Zapier Community!
I’ve slowly been figuring out how to use Zapier to update my deals in Hubspot using forms in Jotform, but I’ve run into another problem that I can’t seem to figure out.
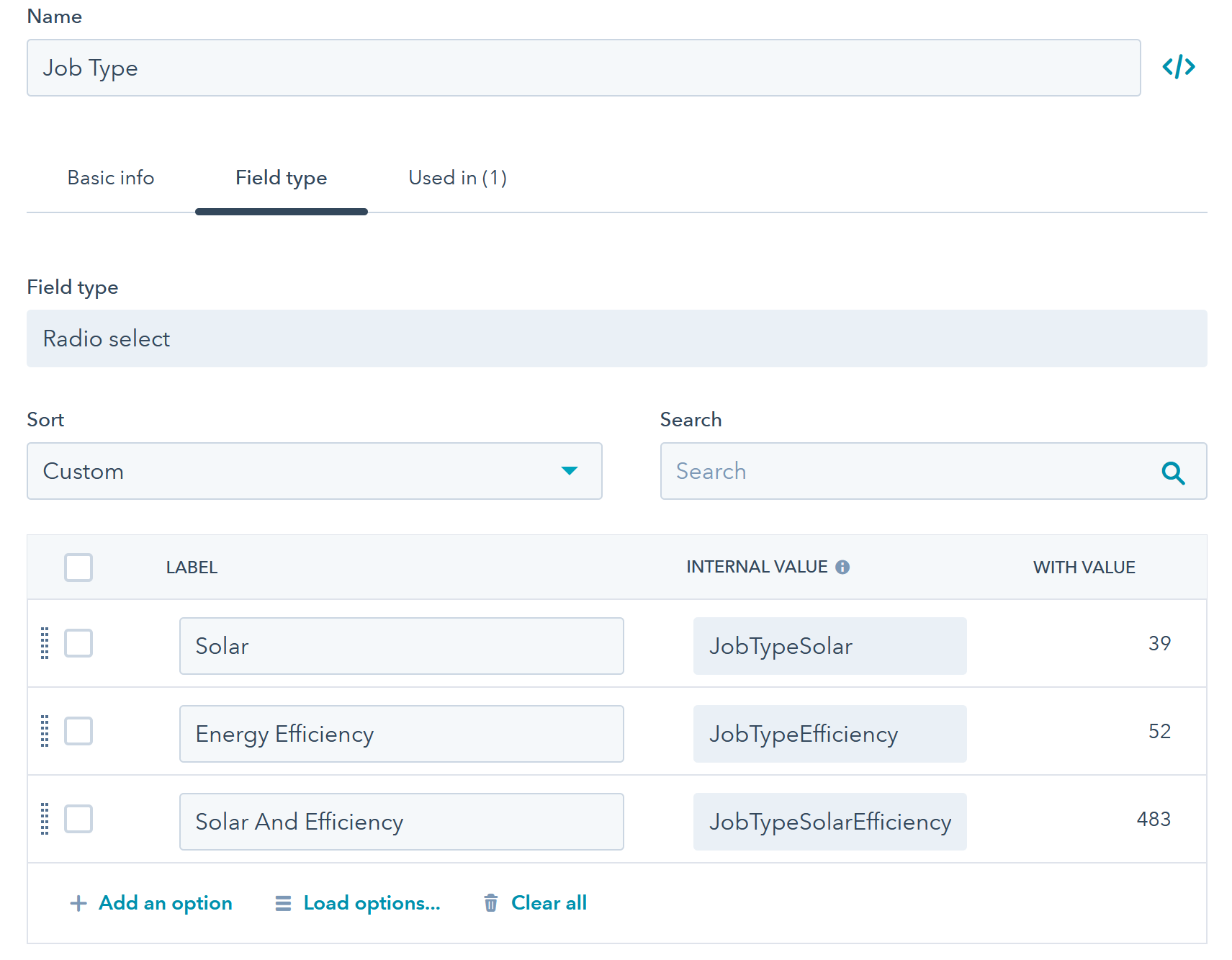
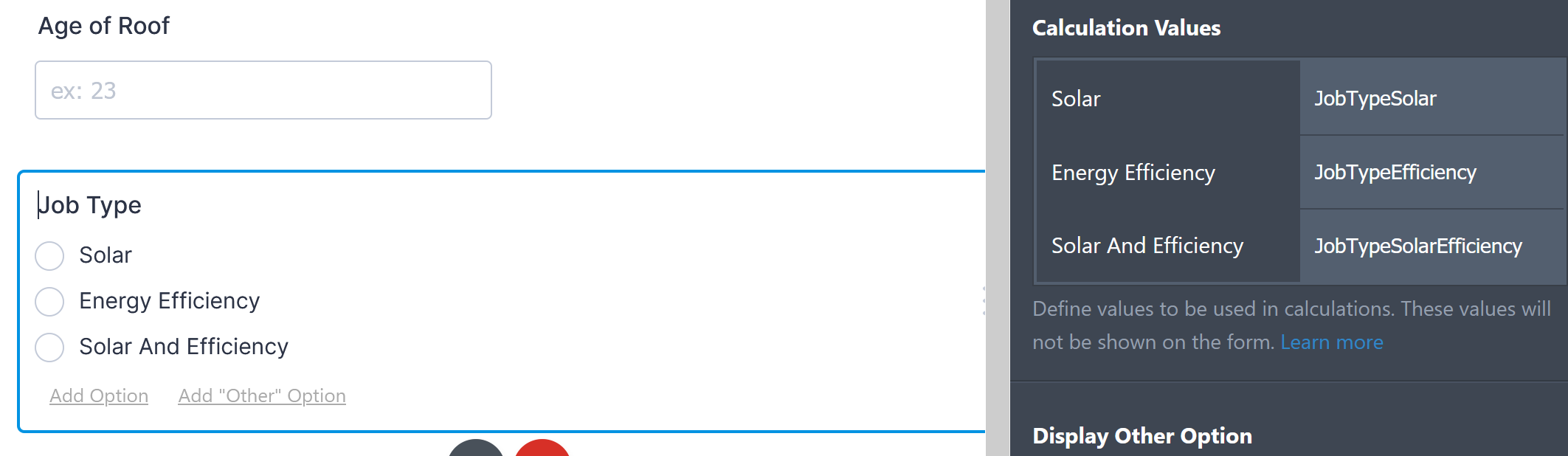
I’ve successfully connect the Jotform to fill out deal properties(text fields, number fields, and even dropdown select fields), but it all stops when I introduced a radio select button. I tried making all the selections match exactly the options avaible on Hubspot, but Zapiers trouble shooting says:
“Sometimes HubSpot returns the message Property values were not valid or The value supplied for the property _____ must be one of the available options.This means that one of the fields in your action step template corresponds to a checkbox in Hubspot or Hubspot CRM, and you've specified something for that field that is not a "true" or "false" string—for example, a "yes", "no", "True", "False", etc. Hubspot will only take a "true" or "false" in those fields, so if your trigger app is passing data in different format, you can use a Formatter step to convert those values.”
I feel like this is what is happening because this is the error I am getting:
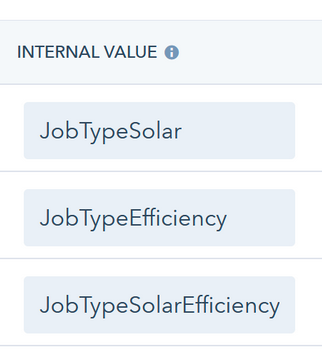
“ Property values were not valid: [{"isValid":false,"message":"Solar And Efficiency was not one of the allowed options: [label: \"Solar\"\nvalue: \"JobTypeSolar\"\ndisplay_order: 0\ndouble_data: 0.0\nhidden: false\ndescription: \"\"\nread_only: false\n, label: \"Energy Efficiency\"\nvalue: \"JobTypeEfficiency\"\ndisplay_order: 1\ndouble_data: 0.0\nhidden: false\ndescription: \"\"\nread_only: false\n, label: \"Solar And Efficiency\"\nvalue: \"JobTypeSolarEfficiency\"\ndisplay_order: 2\ndouble_data: 0.0\nhidden: false\ndescription: \"\"\nread_only: false\n]","error":"INVALID_OPTION","name":"job_type"}] “
How do I assign a true or false value to the different radio select options?
Thank you!
Best answer by Troy Tessalone
View original